What is pixel art?
Many may think that pixel art is any form of art which involves pixels, however this is not the case. Such an example is photography, a digital photograph consists of pixels (zoomed) but this is not considered pixel art.
| Original Image to the left and the Pixels it is built from to the right |
People may also think that any form of digital art is pixel art, again this is not the case. Such an example would be digital painting. The image itself is actually built using pixels but each individual pixel does not define the image.
Why not all digital art is considered pixel art
Pixel art differs from other art forms due to its precision and control on each individual pixel. The artist has to be fully aware where he/she is placing each pixel, placing a pixel in slight offset can and will result in a noticeable change in the picture.
| removing just a line of pixels from the hat has noticeable changes when zoomed out |
Progress through history
In 1982 Adele Goldberg and Robert Flegal Coined it Pixel art. In the beginning there wasn't much of an option in the art style of which video games where being produced. Hardware at the time did not allow large amounts of data to be displayed at the same time. In early generations of gaming the limited color palette created a distinct art genre which persisted through the ages and is still being used today. As console hardware gradually became stronger so did its art (graphics) more and more colors where being displayed at the same time as well as the amount of sprites on screen. Characters and Environments began to develop more detail and create a more immersive experience.
 |
| Donkey Kong(Second Generation) |
 |
| Black Onyx (Third Generation) |
 |
| Pokemon Fire Red(Fourth Generation) |
 |
| Rayman (Fifth Generation) |
Games
Music
Animation
Television
Similarities between the old and the new
The same principles are still used when creating this form of art. As it is such a simple art form it was perfected long ago. Today's artists use the same techniques in creating there work. Software changes may have aided today's artist in creating the artwork in shorter time though the visuals themselves haven't changed much post 5th generation.
 |
| 4th generation sonic the hedghog |
 |
| 16 Bit Arena 2013 |
How its made
There are countless ways how one ca produce pixel art here i will cover certain aspects that one needs to take in account to produce his work
 |
| Gradually adding colors |
Colour Count
 |
| Low Colour Count |
Saturation
Satration is the intensity of a colur. The less amount of saturation a colour has the closer it is to grey
 |
| Saturation/Hue Table |
 |
| The One on the left is fully saturated |
The higher the luminescence of a colour the more closer it is to white. Another mistake ameture make is not having enough contrast in a piece thus making it somewhat dull and boring.
 |
| Little Contrast |
 |
| High Contrast |
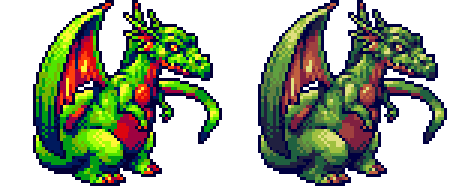
Anti-aliasing (AA)
Anti-aliasing makes jagged edges look smooth, alot of this is done automatically in games but in pixel art it has to be done by hand.
 |
| Left is without AA Right with AA |
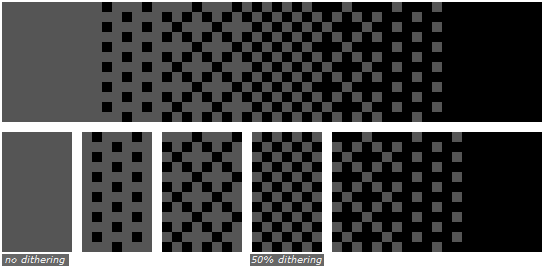
Dithering
Dithering is the transition between two colours using a pattern of pixels. This is done without adding new colours to the piece and still ease one colour into another.

Using these techniques and much more one can create pixel art which is both pleasing to the eye and easy to work with.
Pixel joint. 2010. The Pixel Art Tutorial. [ONLINE] Available at: http://www.pixeljoint.com/forum/forum_posts.asp?TID=11299. [Accessed 30 April 15].
References
Pixel joint. 2010. The Pixel Art Tutorial. [ONLINE] Available at: http://www.pixeljoint.com/forum/forum_posts.asp?TID=11299. [Accessed 30 April 15].
Vector Graphics
What are Vector Graphics ?
Vector Graphics consist of geometric primitives- polygons, lines,points and curves that together build up an image that is displayed on screen. In Vector Graphics everything is based on the use of paths which are all connected using nodes or points. Each node has a specific position on the work space which is defined using the X and y axis. These paths can also be modified to an extent, the artist can change the shape or thickness of the the vector or apply a certain fill or stroke. Vector Graphics can be increased in size without the potential loss of quality contrary to pixel graphics which lose details the greater the size increased.

Progress through History
The first computer graphics where all based on vector graphics, one of the earliest examples was the US SAGE air defense system. In 1963 Ivan Sutherland Created the sketch pad software that allowed the use of vector graphics. This program is considered to be the grandfather of the CAD and was also considered to be the breakthrough of computer graphics as well.
| Vectrex |
The first console to use vector graphics was the Vectrex, Whilst arcade games had also started to integrate vector graphics into their games. Other electronics such as the Tktronmix 4014 could also display vector graphics but to change them you would have to erase the display first.
Fast forward a few years vector graphics made a comeback as artists started to use it to create graphics that needed to be scaled. How vector graphics is set up,where each shape, curve, colour and line allows one to scale an image down to the size of a post card and also allowing it to be scaled up to the size of a billboard.
Due to the increasing popularity of vector graphics the World wide web consortium created a new graphics language called "Scalable Vector Graphics" (SVG) Which is a royalty free language that contains vector text and shapes.
Similarities between the old and the new
Vector art has improved drastically over the years though its basic principles are still the same. Old vector graphics used mathematics to define a point in space and that concept is still used today. The only thing that has changed is the amount of things that can be placed on a work space and the effects to them. |
| Armor Attack (1980) |
 |
| Cosmic Chasm (1983) |
 |
| Kingdom rush (2011) |
Vector graphics are implemented in various areas in today's industry and as both software and hardware are getting better vector graphics are improving throughout the year.
Games
Advertising
TV
Music
How its made
There are many software's available to create vector art and countless techniques on how to use and manipulate them. This example is one of those techniques created using illustrator to create a vector pencil

You start off by creating a rectangle using the rectangle tool.

The wooden part can be created using the pen tool, using the grid as a guide you can align the point at the center of your pencil. The tip can be a cpy of the wooden part and scaled down. The metal band you can create by again using the rectangle tool an align its edges to the other rectangle and as for the rubber you can use the rounded rectangle tool and place it at the end underneath the metal layer .

You can now add the colours using the fill tool. The codes displayed on top are the codes for the colours that the software can understand.

Using those colours as a base you can now create a gradient to give it a nice 3d finish

This is an example of the gradient used for the meta ring.

Next you can create a hilight using the pen tool and applying a stroke to it.

You can adjust the thickness, opacity and the tips of the stroke to get your desired effect.

In the end you caould have something similar to this
Original tutorial : http://designblurb.com/design-a-pencil-icon-illustrator/
References :
designblurb. 2015. Illustrator Tutorial: Designing a Sleek Pencil Icon. [ONLINE] Available at: http://designblurb.com/design-a-pencil-icon-illustrator/. [Accessed 20 May 15].
Wikipedia. 2015. Category:Vector arcade games. [ONLINE] Available at: http://en.wikipedia.org/wiki/Category:Vector_arcade_games. [Accessed 20 May 15].
Encyclopedia Brittanica. 2015. Vector graphics . [ONLINE] Available at: http://www.britannica.com/EBchecked/topic/624354/vector-graphics. [Accessed 20 May 15].
TechTerms. 2015. Vector Graphic. [ONLINE] Available at: http://techterms.com/definition/vectorgraphic. [Accessed 20 May 15].
Wikipedia. 2015. Vector Graphics . [ONLINE] Available at: http://en.wikipedia.org/wiki/Vector_graphics. [Accessed 20 May 15].
No comments:
Post a Comment